[HTML] HTMLタグ構造
こんにちは。明月です。
ウェブサービスで構成するものは大幅で「Html」と「Javascript」、「CSS Style」があります。
その中で「Html」はXml形式でドキュメントの構造を担当しているし、「CSS Style」はUIデザインスタイルを担当しています。「Javascript」の場合はウェブドキュメントを動的に動くようにスクリプトの領域です。
先に「Html」の構造に関して調べましょう。
「Html」はXml形式を継承したので、基本はタグが開くと閉める構造になっています。
「<タグ></タグ>」の構造ですね。閉めるタグには「/」記号を入れて表示します。
基本構造は初めドキュメントタイプ宣言してhtmlタグから始まります。
htmlタグはheadタグとbodyタグが必須にあるし、headタグはtitleタグが必須にあります。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
上の構造になっています。headのタグはtitleやメタタグ、style宣言、script宣言などがあります。bodyタグは実際にブラウザから見えるデータタグがあります。
| タグ | 説明 |
|---|---|
| html | HTMLタグの最上位タグです。(必須) |
| head | HTMLの下位タグでheadではタイトル、メタ情報があります。 |
| body | HTMLの下位タグでHTMLのドキュメント情報があります。 |
| meta | headの下位タグでドキュメントのメタ情報があります。 メタ情報はドキュメントエンコーディング情報、キーワード、検索サイトの制御設定、外部リンク情報があります。 |
| title | headの下位タグでHTMLドキュメントのタイトルで宣言するし、ブラウザのタイトルで表示します。 |
| link | headの下位タグでライブラリなどをリンクします。 |
| header | bodyの下位タグでドキュメントの上端部分を作成します。 |
| main | bodyの下位タグでとキュメンとのメインコンテンツを作成します。 |
| article | bodyの下位タグで独立的なコンテンツを作成します。 |
| session | bodyの下位タグでコンテンツのセッションを区分します。 |
| nav | bodyの下位タグでドキュメントのナビを作成します。 |
| aside | bodyの下位タグでmainタグのメインコンテンツと情報を分離します。 |
| footer | bodyの下位タグでドキュメントの下端部分を作成します。 |
構造的なHTMLを説明しましたが、理解しにくいですね。

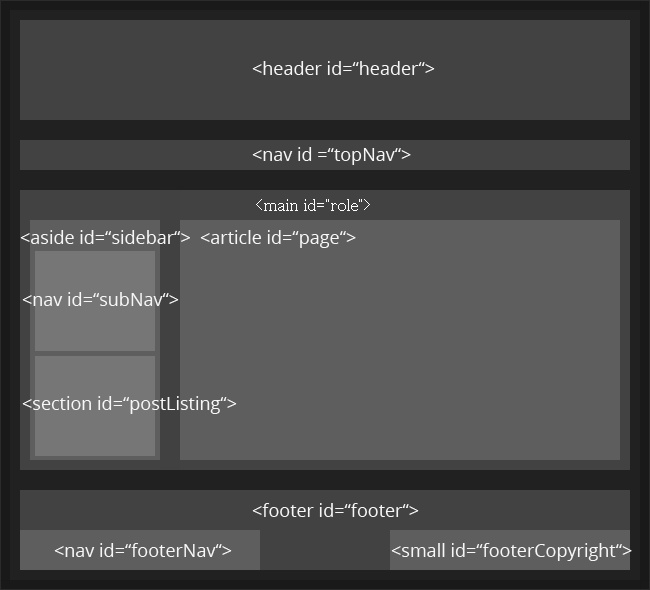
上のイメージはheadタグは省略してbodyタグの領域だけ説明しました。実際には上みたいにタグをまもりながらコード実装はしないですね。
でも、タグを確実に分けて作成するとデータ区分もしやすくなるし、CSS可読性をよくなります。
既存よりHTML5の場合はタグがたくさんありますね。昔は筆者もこのタグの種類をよく知らずに、全て「div」タグでCSSを付けて作成した記憶があります。
その時より、HTMLがもっとドキュメントらしいな雰囲気もあるし、みやすいですね。
また、このタグにはSEOと関係があり、タグの目的をきちんとまもって使うと検索順位でも影響がありそうです。本当かどうかをもっとテストをしなければならないですね。
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- [CSS] CSS Stylesとは?2019/11/27 07:30:30
- [HTML] Open graph(ogタグ)2019/11/26 07:42:20
- [HTML] Metaタグに関して(SEO最適化)2019/11/25 20:16:18
- [HTML] HTMLタグ構造2019/11/22 19:49:41
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07