[CSS] CSS Stylesとは?
こんにちは。明月です。
前述までHTMLに関して説明しました。これからCSSに関して調べてみます。
CSSは簡単にいうとHTMLタグでドキュメントを作成したらCSS styleでドキュメントにスタイルを付けることかな。
CSSを反映するように先にHTMLを作成しましょう。
<!doctype html>
<html>
<head><title>ドキュメント例</title> </head>
<body>
<h1>開発企画書</h1>
<h2>目次</h2>
<ol>
<li><a href="#intro">概要</a></li>
<li><a href="#contents">開発内容</a></li>
<li><a href="#period">開発期間</a></li>
<li><a href="#person">開発人数</a></li>
</ol>
<hr>
<div>
<h3>概要</h3>
<div>このとキュメンとはただ作成しました。</div>
</div>
<div>
<h3>開発内容</h3>
<div>アイアンマンを作るような戦略を立ち上げ</div>
</div>
<div>
<h3>開発期間</h3>
<div>一日で十分</div>
</div>
<div>
<h3>開発内容</h3>
<div>私に任せよう。</div>
</div>
</body>
</html>

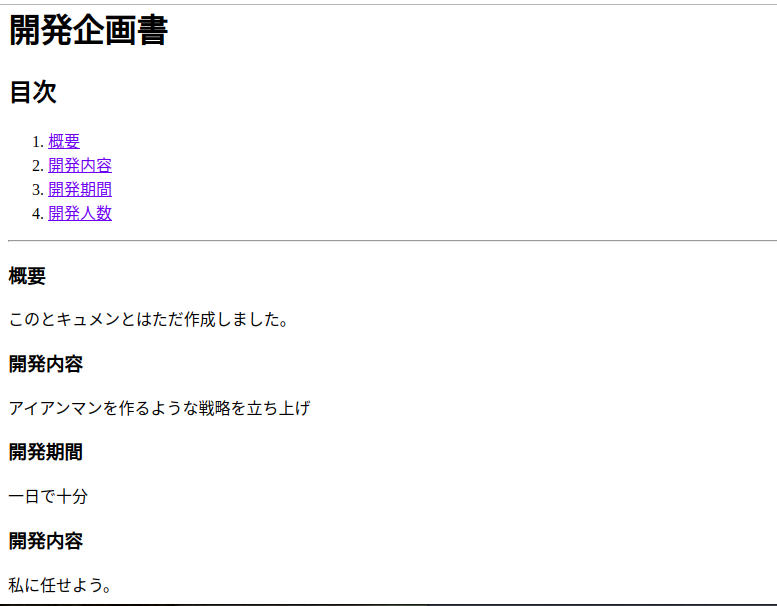
上の例はただHTMLだけ作成しました。HTMLタグだけでもウェブドキュメントが作成できますが、何か我々が使う一般ウェブスタイルではないですね。ここでCSS styleを入れます。
<style>
/* h1タグ */
h1 {
color:green;
text-align:center;
}
/* h2タグ */
h2 {
padding-left : 20px;
border-bottom : 3px solid #000;
}
/* liタグ */
li {
background-color:green;
border-bottom : 1px solid #000;
font-size : 20px;
height:30px;
padding-top:10px;
}
/* liタグの直下派生のaタグ */
li > a {
text-decoration:none;
color:white;
}
/* bodyタグの直下派生のdivタグ */
body > div {
border:1px solid red;
margin:2px;
}
/* bodyタグの直下派生のdivタグの派生div */
body > div div {
height:100px;
}
</style>
一応、CSSのスタイルを付けるようにはCSS Selecterを理解しなければならないですが、それは少し複雑なので別途の投稿で説明します。
簡単に見ると「h1」や「li」はタグ名です。「li > a」の場合は「li」タグ直下派生の「a」タグです。つまり「<li><a></a><li>」の「a」タグですね。
スペースがある場合(「div div」)はdivタグの派生タグの中で全ての「div」です。
<div>
<div>対象</div>
</div>
<div>
<section>
<div>対象</div>
</section>
</div>
上の選択になります。
各タグを指定して括弧の中がスタイル形式です。スタイルに関しても量が多いので別途の投稿で説明します。
上のスタイルをHTMLのドキュメントの「head」タグの中でいれましょう。

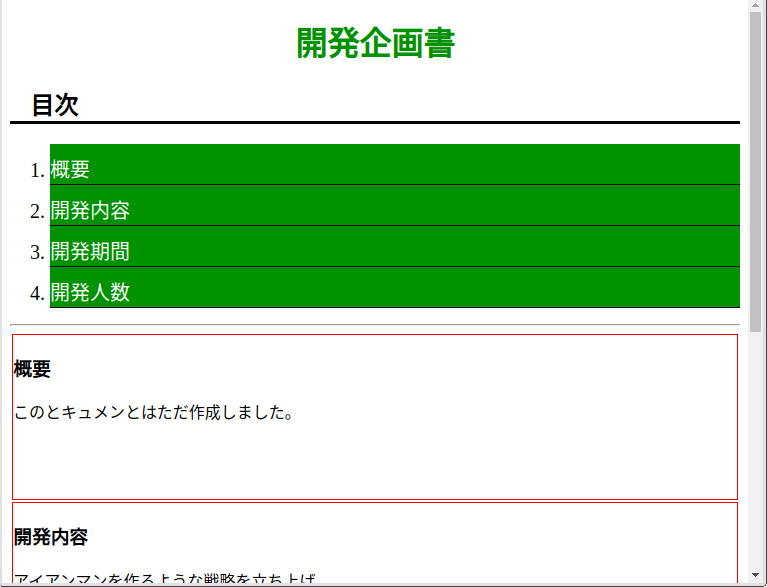
また、ブラウザを再更新すると上の結果になります。
HTMLタグだけで作られるウェブドキュメントより少し華やかになりました。
これからCSSに関してもっと詳しく調べてみましょう。
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- [CSS] CSS Stylesとは?2019/11/27 07:30:30
- [HTML] Open graph(ogタグ)2019/11/26 07:42:20
- [HTML] Metaタグに関して(SEO最適化)2019/11/25 20:16:18
- [HTML] HTMLタグ構造2019/11/22 19:49:41
最新投稿
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07