[CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type
こんにちは。明月です。
前述で疑似クラス nth-childとnth-of-typeに関して説明しました。
link - [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type
今回は「first-child」と「first-of-type」に関して調べてみます。
簡単に「first-child」に説明すると「first-child」は「nth-child(1)」と同じ意味です。
<!DOCTYPE>
<html>
<head>
<style>
table {
border-spacing:0px;
padding:0px;
}
td {
width:200px;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
</body>
</html>

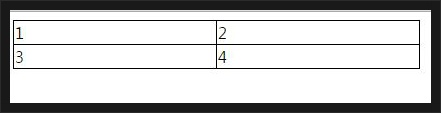
上のテーブルで全ての枠を描こうと思いまして、「td」のタグで重ねないようにしようと考えています。
初めの行の初めの列だけの左上の枠を描いて全ての「td」の右下を描くと全ての枠が描くことに出来ます。
tr:first-child > td {
border-top:1px solid #000;
}
td:first-child {
border-left:1px solid #000;
}
td {
border-right:1px solid #000;
border-bottom:1px solid #000;
}

参考に「first-child」の代わりに「nth-child(1)」を入れても同じ結果になります。
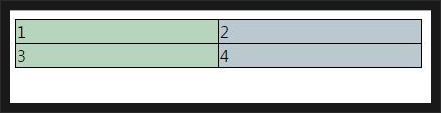
td:first-of-type {
background-color:rgba(15, 105, 35, 0.3);
}
td:last-of-type {
background-color:rgba(92, 120, 140, 0.41);
}

- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- [CSS] CSS Stylesとは?2019/11/27 07:30:30
- [HTML] Open graph(ogタグ)2019/11/26 07:42:20
- [HTML] Metaタグに関して(SEO最適化)2019/11/25 20:16:18
- [HTML] HTMLタグ構造2019/11/22 19:49:41
最新投稿
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07