[CSS] 疑似クラス - only-child, only-of-type, empty, empty, root
こんにちは。明月です。
前述で疑似クラス nth-childとnth-of-type,first-child,fist-of-typeに関して説明しました。
link - [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type
link - [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type
今回の投稿ではonly-child, only-of-type, empty, empty, rootを調べると思いますが、あまり使わない選択子ですね。
それで例を確認しましょう。
<!DOCTYPE>
<html>
<head>
<style>
.test{
height:100px;
}
</style>
</head>
<body>
<div class="test">
<p>Testです。</p>
</div>
<br />
<div class="test">
<p>Hello worldです。</p>
<br />
<span>これはSPANです。</span>
<br />
<span>これはSPAN2です。</span>
</div>
<br />
<div class="test">
<span>これはSPAN3です。</span>
</div>
<div class="test"></div>
</body>
</html>

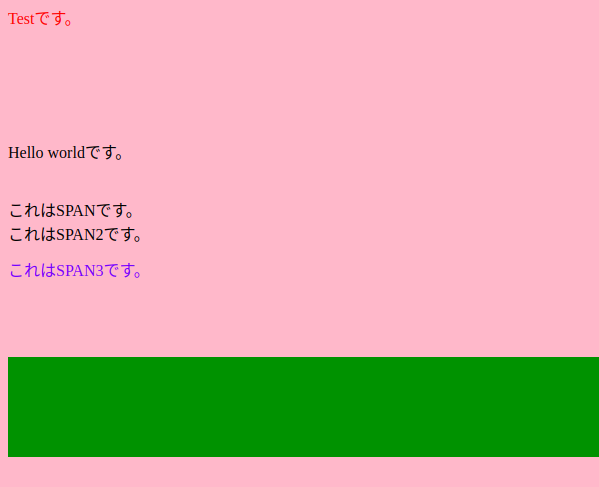
そしてCSSで「only-child, only-of-type, empty, empty, root」を作成してまましょう。
.test p:only-child{
color:red;
}
.test span:only-of-type{
color:blue;
}
.test:empty{
background-color:green;
}
:root{
background-color:pink;
}
「only-child」の疑似クラスは「test」クラスの派生タグで「p」タグが一つだけあることを探します。
そしたら「p」タグを持っている「.test」クラスのエレメントは初めの「div」タグと2つ目の「div」タグですね。でも2つ目の「div」タグは「p」タグ以外に「span」タグも持っているので、「only-child」では初めの「dev > p」タグが文字が赤くなると思います。
次は「only-of-type」です。
「only-of-type」は「only-child」と似てますが、結果は全然違います。
「p:only-child」の場合は全ての派生タグで一つの「p」タグと意味です。
「span:only-of-type」の場合は全ての派生タグではなく「span」のバグが一つだけのタグですね。
「div.test」タグを見ると2つ目と3つ目が「div」タグで「span」タグを持っていますが、2つ目の場合は「span」タグが2つですね。
3番目の「div」タグだけ対象です。
「:empty」の場合は派生のタグがないタグを調べます。参考に「<タグ>テスト値</タグ>」の形式も派生データがあることで判断します。つまり、「:empty」に選択されません。
「:root」は「html」を選択することと同じ意味です。「html」や「body」選択することと「:root」で選択することと差異があるかな。

- [CSS] 整列スタイル (float)2019/12/17 00:08:54
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- [CSS] CSS Stylesとは?2019/11/27 07:30:30
- [HTML] Open graph(ogタグ)2019/11/26 07:42:20
- [HTML] Metaタグに関して(SEO最適化)2019/11/25 20:16:18
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07