[CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus
こんにちは。明月です。
今回でCSS選択子の整理が全て終わると思います。今日、紹介する選択子の使用頻度はよく使いますが、よく使わない。つまり、ウェブサービスのスタイルよって違いますが、よく使うところには使いますが、使わないところは全然使わない、その選択子です。
<!DOCTYPE>
<html>
<head></head>
<body>
<a href="#one">選択1</a><br />
<a href="#two">選択2</a><br />
<a href="#three">選択3</a><br />
<div id="one">選択1</div><br />
<div id="two">選択2</div><br />
<div id="three">選択3</div><br />
<input type="text"><br />
<input type="text" disabled="disabled"><br />
<input type="checkbox" checked="checked"><br />
<input type="text" value="hover"><br />
<input type="text" value="focus"><br />
</body>
</html>
a:link {
color:red;
}
a:visited {
color:pink;
}
:target {
color:blue;
background-color:red;
}
input:enabled {
background-color:blue;
}
input:disabled {
background-color:red;
}
input:hover {
color:white;
}
input:focus {
color:yellow;
}
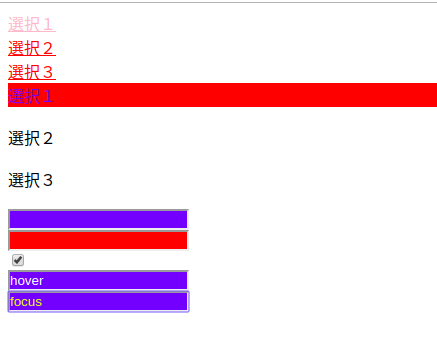
上の例をみれば、3つの「a」タグと「div」タグ、そして5つの「input」タグがあります。
先、「a」タグの「link」、「visited」は「link」タグによっては一回もクリックしなかった場合の「a」タグを選択、「visited」は一回以上にクリックした場合の「a」タグを選択することです。
つまり、初めは赤色の「a」タグが3つありますが、「選択1」をクリックしてしまうと「選択1」の「a」タグはピンク色になりますね。
「:target」は「a」タグで「id」によってフォーカスされたものを選択するものです。つまり、ブラウザのアドレスに「#id」名が指しているものが選択されます。
「:enable」と「:disabled」は「input」タグで「diabled」属性が「disabled」か「none」かの選択子です。タグの属性で「enabled="enabled"」とはありませんので、「disabled="disabled"」がなければ、「:enabled」の対象、あれば「:disabled」の対象になります。
「hover」はマウスのイベントによって選択するものです。「hover」は要素でマウスが上にあると選択されます。つまり、テキストボックスの上にマウスを置くとテキストが白色になりますね。
「focus」の場合はテキストボックスの場合、キーボードのカーソルがテキストボックスにあると選択する選択子です。テキストで入力がおわり、他のことを選択するとこの選択子は解除してしまいます。

ここまでCSSの選択子に関してほとんど纏めて説明しました。
CSSの選択子はJavascriptやJqueryでも同じ形式で選択子を使うので「CSS選択子」はウェブで重要な部分だと思います。
- [CSS] トランスフォーム (transform)2019/12/19 13:00:26
- [CSS] トランジション(transition)2019/12/18 20:33:57
- [CSS] Columnスタイル2019/12/17 19:52:56
- [CSS] 整列スタイル (float)2019/12/17 00:08:54
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07