[CSS] 整列スタイル (float)
こんにちは。明月です。
html中で基本的にタグが優先でウェブページを作りますが、タグだけでは画面スタイルで要素配置が限界があります。
タグ以外のもっと動的な配置するようには「float」のスタイルを利用してもっと綺麗に配置ができます。
<html>
<head>
<style>
body {
background: gray;
}
div.row {
background: white;
display: inline-block;
width: 100%;
}
p {
border: 1px solid;
margin: 5px;
width: calc(50% - 12px);
float: left;
}
</style>
</head>
<body>
<div class="row">
<p style="height:50px;">1</p>
<p style="height:20px;">2</p>
<p style="height:20px;">3</p>
</div>
</body>
</html>
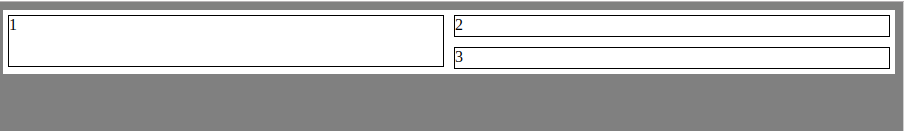
上の例をみれば「p」タグの幅が「40%」で、「1」の「p」タグ隣に「2」の「p」タグがあることまで十分に予想できます。
「3」の「p」タグの位置ですが、普通なら「1」の「p」タグの下にあることが正常です。

でも、実際には「1」タグ隣に「2」、「3」の「p」タグがあります。
なぜ、その結果になるかというと「float」タグのことです。
上の「p」タグを「float」設定をすべて「left」に設定します。上、右からテトリスになると思ったらよいです。
「1」番が右に先に整列します。「2」番を整列します。「3」番は「2」番の下に空間があるので、そこで表示します。
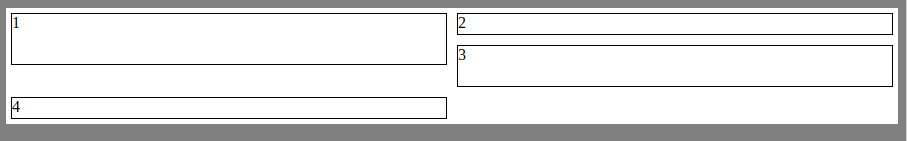
同じく下に「4」番のことに置くとどのようになるか?

「1」番の下に「4」番が置くことになります。でも上の例は私が「3」番の高さを「40px」に設定しますね。
「1」番と「4」番の間が余白がなりました。ここで「1」番の下に余白なしで置く仕方はないかな。
<html>
<head>
<style>
body {
background: gray;
}
div.row {
background: white;
display: inline-block;
width: 100%;
}
p {
border: 1px solid;
margin: 5px;
width: calc(50% - 12px);
float: left;
}
</style>
</head>
<body>
<div class="row">
<p style="height:50px;">1</p>
<p style="height:20px;">2</p>
<p style="height:50px;float:right;">3</p>
<p style="height:20px;float:right;">4</p>
</div>
</body>
</html>

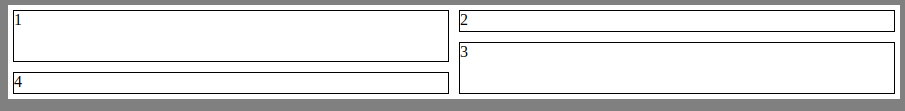
「1」番と「2」番の「p」タグは「float」が「left」でしたが、「3」、「4」番は「right」に変更しました。
つまり、「3」番からテトリスが上、左に変わることですね。なので「3」、「4」番が上の例みたいになります。
普通は「float」要素を「left」、「right」を混在して使わないです。
「float」がポータルでダッシュボードのウィジェットを作ることでよく使うスタイルですが、逆にスタイルを崩れやすいのでサイズをよく考えながら使わなければならないです。

「float」を使いながら解除したいときには「clear:both;」タグで解除ができます。
<html>
<head>
<style>
body {
background: gray;
}
div.row {
background: white;
display: inline-block;
width: 100%;
}
p {
border: 1px solid;
margin: 5px;
width: calc(50% - 12px);
float: left;
}
</style>
</head>
<body>
<div class="row">
<p style="height:50px;">1</p>
<p style="height:20px;">2</p>
<p style="height:50px;float:right;">3</p>
<p style="height:20px;clear: both;">4</p>
<p style="height:20px;clear: both;">5</p>
</div>
</body>
</html>

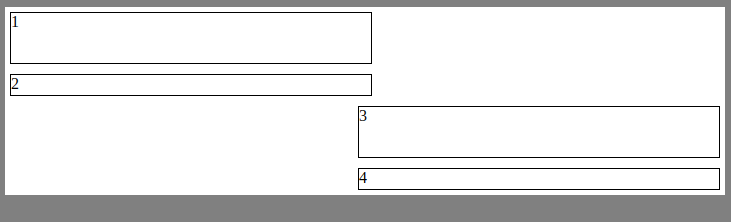
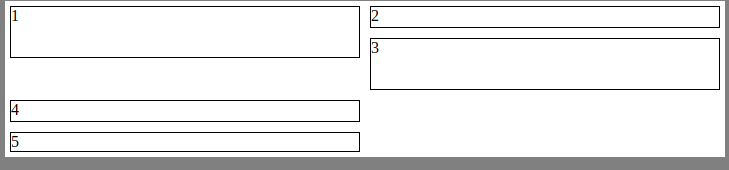
「4」と「5」番の「p」タグは「clear: both」タグで「float」を解除しました。
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [CSS] ブラウザから開発する方法 (developer mode)2019/12/25 07:54:31
- [CSS] 色スタイル、グラデーション2019/12/24 07:37:22
- [CSS] アニメーション (animation)2019/12/20 20:51:38
- [CSS] トランスフォーム (transform)2019/12/19 13:00:26
- [CSS] トランジション(transition)2019/12/18 20:33:57
- [CSS] Columnスタイル2019/12/17 19:52:56
- [CSS] 整列スタイル (float)2019/12/17 00:08:54
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07