[CSS] ブラウザから開発する方法 (developer mode)
こんにちは。明月です。
今まで、CSSスタイルに関して説明しました。CSSスタイルはセレクトからデザインスタイル、トランジションなど様々な機能がありますね。
HTML編集ツールもあるし、他のプログラム言語はIDEや開発ツールがありますが、CSSの場合はないかと疑問になりますね。
CSSの開発は全てウェブアプリケーションで画面の領域です。CSSことでサーバサイドの開発はないですね。
画面なので、普通はブラウザにCSSの編集や開発ツールがありますね。

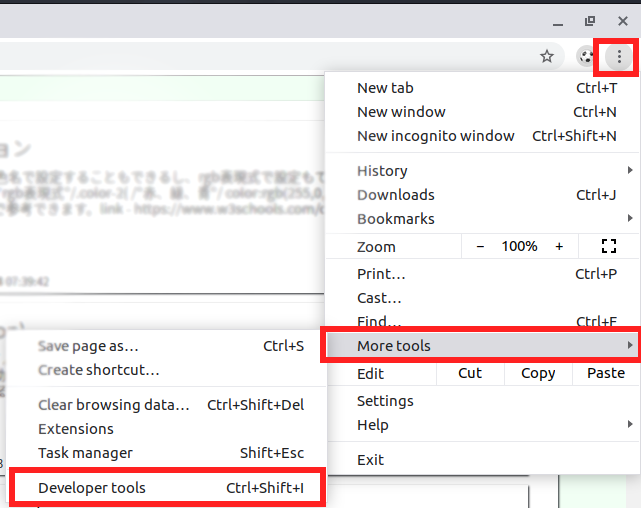
クロームの基準で「設定」の「その他」の「開発ツール」があります。上のイメージはクロームですが、全てのブラウザがその開発ツールの機能を持っているはずです。
ショットキーでは「ctrl+s方法hift+i」です。
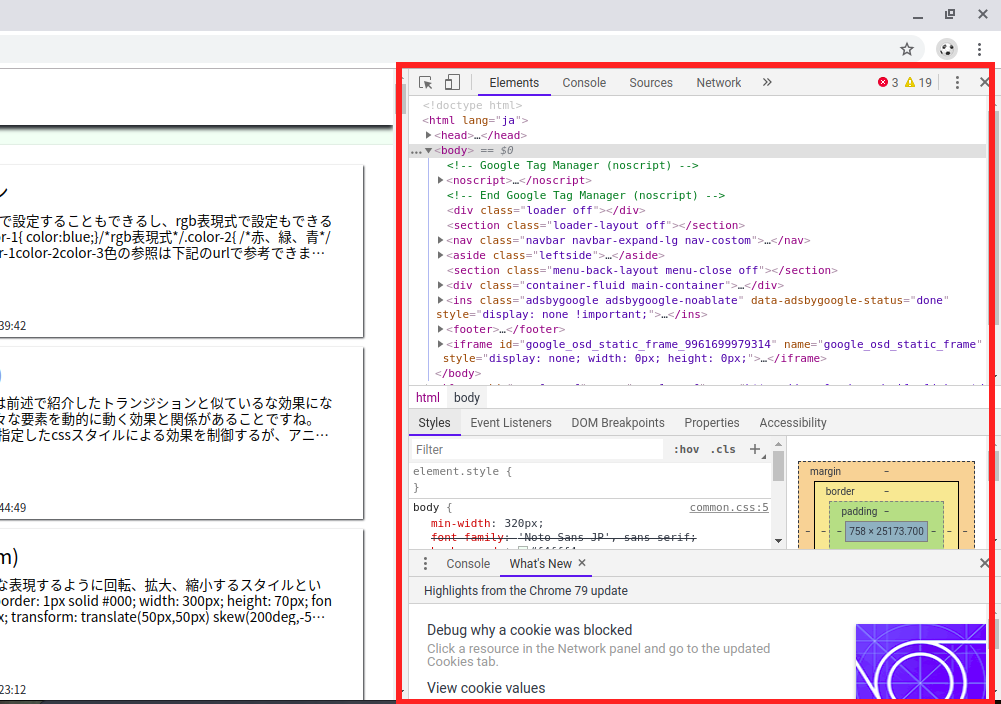
開発ツールを起動すると下記のイメージみたいなタブが出ます。

上の「Elements」、「Console」、「Sources」などのサブタブがありますが、「Elements」以外はほとんどJavasciprtと関係があるものなので、ここでは省略します。
「Elements」タグでみるとウェブサイトのタグ構成が見えます。
「Elements」のタブの下を見るとスタイルというタブでCSSスタイルがありますね。
それで使用方法は下記通りです。

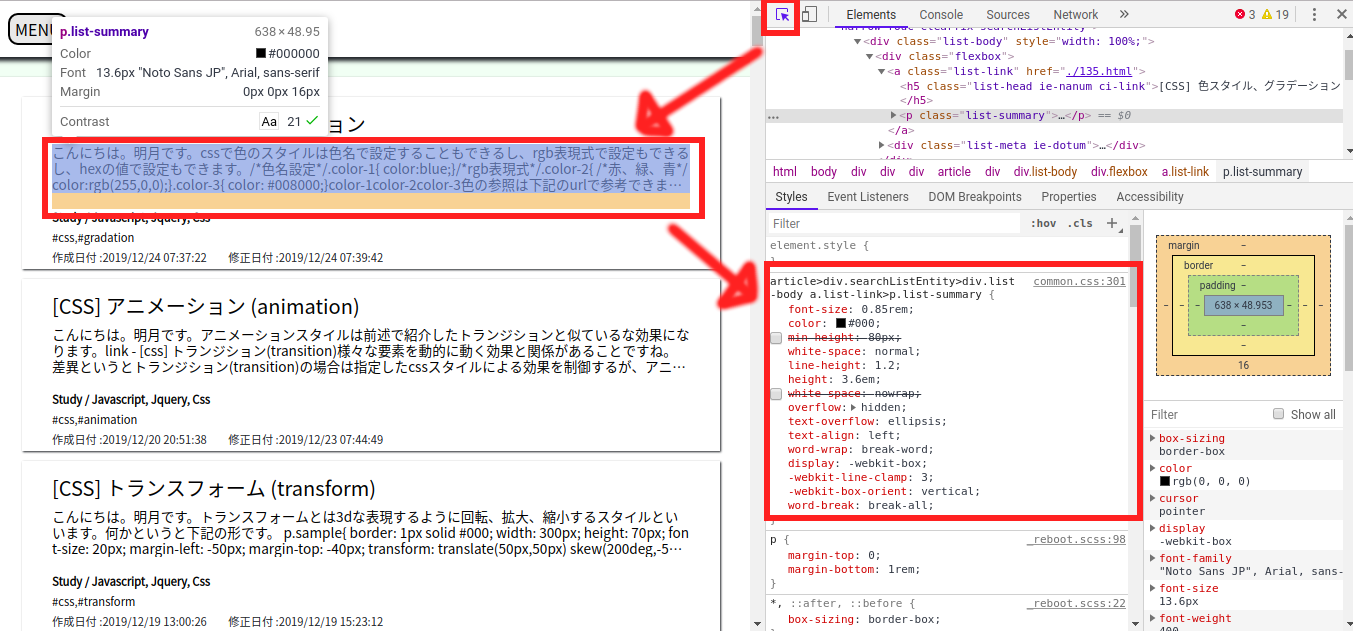
開発ツールの右上をクリックして確認した要素を選択します。
選択すると開発ツールの下の部分でCSSスタイルがでます。

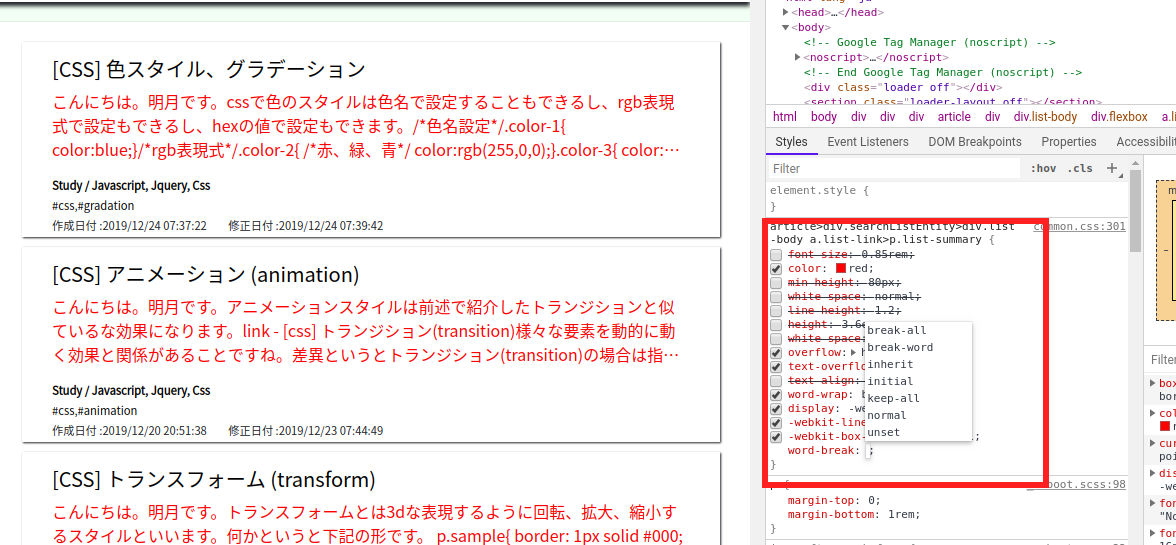
様々のスタイルの設定を試すことができますね。今までCSSのスタイルや値について説明しましたが、実は開発ツールを利用すると別に全て覚えてスタイル作成する必要はないですね。
ただ、概念だけ知っていれば開発ができます。
でも、ブラウザで設定して画面でスタイルが反映することみても実際のソースには反映されないので、気をつけてください。
そのツールを見れば、「-webkit-」がつけているCSSスタイルがあります。
CSSを設定してファイアフォックスやオペラ、IE、クロームを同じページを見ればスタイルが微妙に違います。
その時に上の接頭辞でブラウザ別で設定できます。
| 接頭辞 | 説明 |
|---|---|
| -webkit- | クローム、サパーリブラウザ |
| -moz- | ファイアフォックスブラウザ |
| -ms- | IEブラウザ |
| -o- | オペラブラウザ |
<html>
<head></head>
<body>
<style>
.browser-test {
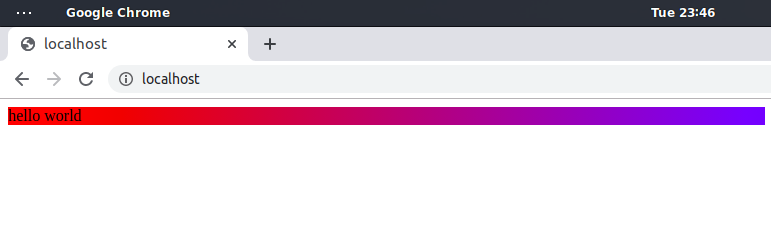
background: -webkit-linear-gradient(left, red , blue);
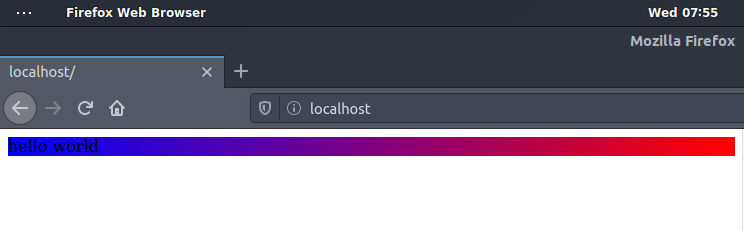
background: -moz-linear-gradient(right, red, blue);
}
</style>
<div class="browser-test">hello world</div>
</body>
</html>

これはクロームで実行した結果です。

これはファイアフォックスで実行した結果です。
クロームでは右から左に赤から青に設定しましたが、ファイアフォックスは左から右側になりますね。
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [CSS] ブラウザから開発する方法 (developer mode)2019/12/25 07:54:31
- [CSS] 色スタイル、グラデーション2019/12/24 07:37:22
- [CSS] アニメーション (animation)2019/12/20 20:51:38
- [CSS] トランスフォーム (transform)2019/12/19 13:00:26
- [CSS] トランジション(transition)2019/12/18 20:33:57
- [CSS] Columnスタイル2019/12/17 19:52:56
- [CSS] 整列スタイル (float)2019/12/17 00:08:54
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07