[C#] PDFを作成する方法(iTextSharp)
こんにちは。明月です。
この投稿はCでPDFを作成する方法(iTextSharp)に関する説明です。
プログラムを運用すれば結果レポートや帳票などを出力する場合が多いです。その時にCSVファイルやExcelファイル、XMLファイルタイプで出力する場合があります。
その中で契約書やデータ形式ではなくドキュメント形式、でも編集ができないタイプで出力したい場合はPDFを利用します。
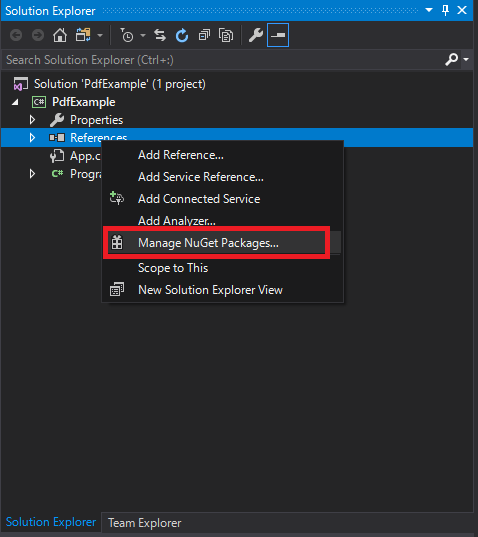
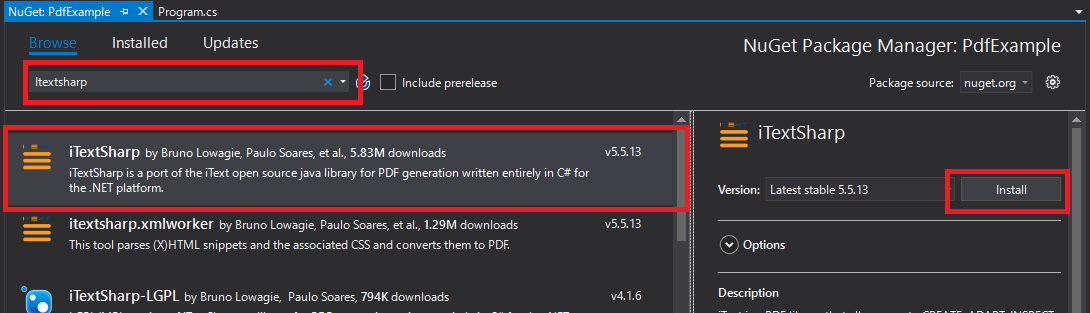
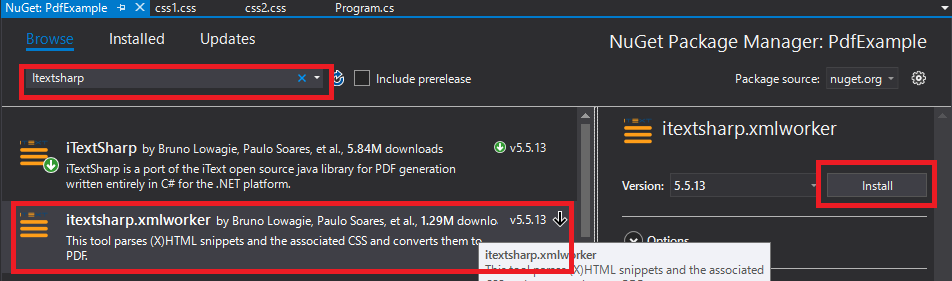
C#でPDFを出力するために提供するオープンライブラリはiTextSharpがあります。iTextSharpを使うためにNugetを利用してダウンロードして連携します。



iTextSharpライブラリを連携したらソースを作成してPDFを出力しましょう。
using System;
using System.Text;
using System.IO;
using iTextSharp.text;
using iTextSharp.text.pdf;
using iTextSharp.tool.xml;
using iTextSharp.tool.xml.html;
using iTextSharp.tool.xml.pipeline.css;
using iTextSharp.tool.xml.css;
using iTextSharp.tool.xml.pipeline.html;
using iTextSharp.tool.xml.pipeline.end;
using iTextSharp.tool.xml.parser;
namespace PdfExample
{
class Program
{
// 実行関数
static void Main(string[] args)
{
// HTMLタイプのStringデータ
var html = @"
<html>
<head></head>
<body>
<div>Hello world</div>
<div>明月です。</div>
</body>
</html>
";
// ファイルIOストリームを取得する。
using (var stream = new FileStream(Environment.CurrentDirectory + "/simple.pdf", FileMode.Create, FileAccess.Write))
{
// PDFタイプのdocumentを生成する。
Document document = new Document(PageSize.A4, 10, 10, 10, 10);
// PdfWriterを取得する。
PdfWriter writer = PdfWriter.GetInstance(document, stream);
// document Openする。
document.Open();
try
{
// HTMLタイプでStringを反映するCSSファイルResolver
var cssResolver = new StyleAttrCSSResolver();
// Cssファイル設定
// ファイルが実行するディレクトリ
using (var cssStream = new FileStream(Environment.CurrentDirectory + "/css1.css", FileMode.Open, FileAccess.Read))
{
cssResolver.AddCss(XMLWorkerHelper.GetCSS(cssStream));
}
// ファイルが実行するディレクトリ
using (var cssStream = new FileStream(Environment.CurrentDirectory + "/css2.css", FileMode.Open, FileAccess.Read))
{
cssResolver.AddCss(XMLWorkerHelper.GetCSS(cssStream));
}
// フォント設定
var font = new XMLWorkerFontProvider(XMLWorkerFontProvider.DONTLOOKFORFONTS);
// Windowフォントに設定した基本フォント
font.Register(@"c:/windows/fonts/malgun.ttf", "MalgunGothic");
// フォントを反映するCssAppliersクラス
var cssAppliers = new CssAppliersImpl(font);
// htmlContext生成(フォント反映)
var htmlContext = new HtmlPipelineContext(cssAppliers);
// Htmlタグファクトリー設定
htmlContext.SetTagFactory(Tags.GetHtmlTagProcessorFactory());
// pipeline生成
var pdfPipeline = new PdfWriterPipeline(document, writer);
// html pipline生成(Html内容とpdfpipelineを合成)
var htmlPipeline = new HtmlPipeline(htmlContext, pdfPipeline);
// css pipline生成(cssとhtmlpiplineを合成)
var cssResolverPipeline = new CssResolverPipeline(cssResolver, htmlPipeline);
// Work生成pipelineを入力
var worker = new XMLWorker(cssResolverPipeline, true);
// XML parser生成(Html -> 変換)
var xmlParser = new XMLParser(true, worker, Encoding.GetEncoding("UTF-8"));
// ParserでHtmlStringを入力
using (StringReader strReader = new StringReader(html))
{
xmlParser.Parse(strReader);
}
}
finally
{
// document Close
document.Close();
}
}
Console.WriteLine("Press Any Key...");
Console.ReadKey();
}
}
}
上のHtmlからファイルを生成することまで下記の流れになります。
「FileStream -> PdfWriter取得 -> PdfWriterPipeline生成 -> HtmlPipeline生成 -> CssResolverPipeline生成 -> XMLWorker生成 -> XMLParser生成 -> XMLParserによってHtmlをPDFに変換する。」ということになります。
// ドキュメントにフォント設定
body {
font-family: MalgunGothic;
}
// divタグに背景と文字色設定
div {
background-color: red;
color: blue;
}
上のCSSファイルを実行するデバッグフォルダに置きます。

実行すると「simple.pdf」というPDFファイルが生成されます。

結果は上のとおりに出ました。
私は簡単にソースを作成しましたが、少しHTML作成する部分とCSSを紐づく部分を整理すると一般プロジェクトにも十分に使えると思います。
ここまでCでPDFを作成する方法(iTextSharp)に関する説明でした。
ご不明なところや間違いところがあればコメントしてください。
「Devlopment note / C#」の他投稿
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [C#] 非同期ソケット通信(IOCP)-APMパターン2020/05/18 18:45:37
- [C#] 非同期ソケット通信(IOCP)-EAPパターン2020/05/15 19:31:02
- [C#] NPOIを利用してExcelを読み込んで出力する方法2020/05/08 10:43:52
- [C#] NPOIライブラリを利用してエクセルファイルを生成する方法2020/05/07 01:49:01
- [C#] Geckoライブラリを利用してウェブスクレイピングする方法2020/05/05 00:52:26
- [C#] PDFを作成する方法(iTextSharp)2020/05/03 10:22:40
- [C#] シリアライズ(Serialization)をする方法2020/04/30 19:32:04
- [C#] dynamicタイプの動的パラメータ-DynamicObject(WinFormでASP.MVCのViewBagオブジェクトを使用する方法)2020/04/29 22:41:32
- [C#] Stringの補間式(interpolation)2020/04/27 20:39:57
- [C#] Newtonsoft.JSONライブラリを利用してJsonデータ構造を扱う方法2020/04/23 20:19:53
- [C#] EMailを送信する方法(System.Net.Mail)2020/04/22 19:00:42
- [C#] ini環境ファイルを使う方法2020/04/22 00:09:39
- [C#] 環境設定ファイルを扱う方法(System.Configuration)2020/04/20 19:37:57
最新投稿
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07