[C#] Geckoライブラリを利用してウェブスクレイピングする方法
こんにちは。明月です。
この投稿はC#でGeckoライブラリを利用してウェブスクレイピングする方法に関する説明です。
HtmlのレイアウトエンジンとはHtmlドキュメントとCSS Style、Javascriptを画面に描画するレンダリングするエンジンです。
レンダリングエンジンの種類は代表的にMSのIEとMozilla財団のGeckoがあります。IEレンダリングのMSHTMLがありますが、IE 8.0バージョンまではC#で参照して使えます。IEの8.0バージョンはもう10年前のレンダリングエンジンだし、今のスタイルなら様々でエラーが発生するかもしれません。
Geckoレンダリングは60バージョンです。IEより最新バージョンです。
GeckoレイアウトのライブラリはC#のNugetでダウンロード及び連携が可能です。
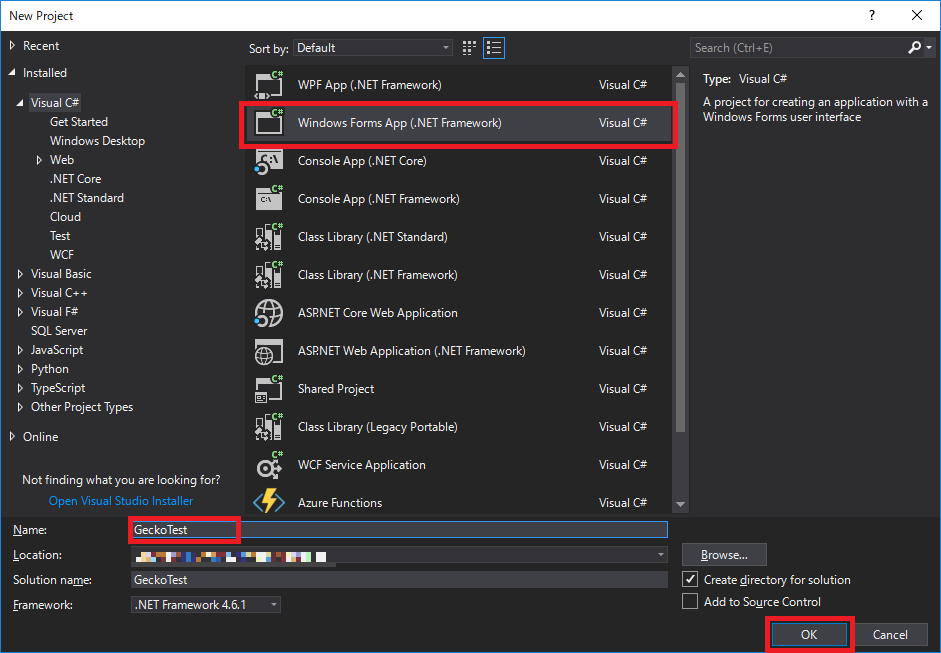
ブラウザライブラリは一応、WindowのProcメッセージのキューが必要なのでWindow Forms Appでプロジェクトを生成します。

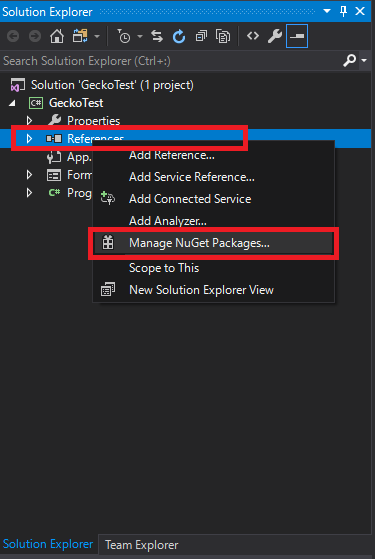
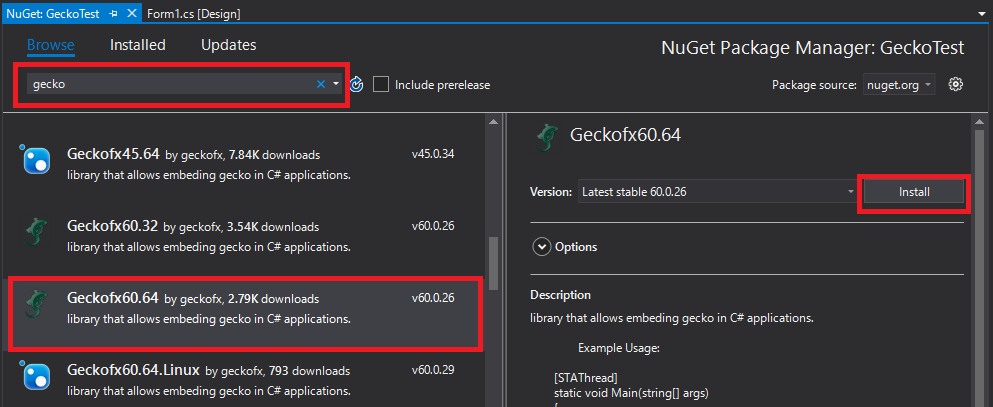
そしてNugetを通ってGeckoライブラリを連携します。


上のイメージをみれば以前45バージョンもあります。45バージョンで作成するなら60バージョンと同じです。ここでは60で作成します。
一応、私のOSは64ビットなので64ビットで作成します。 32ビットも作成方法も同じです。
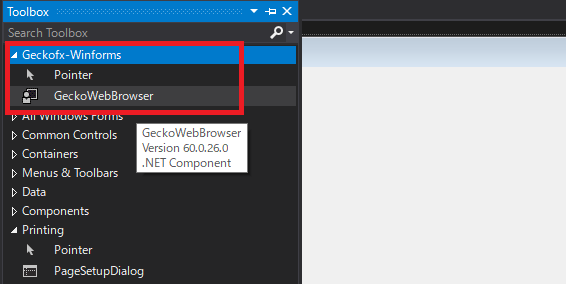
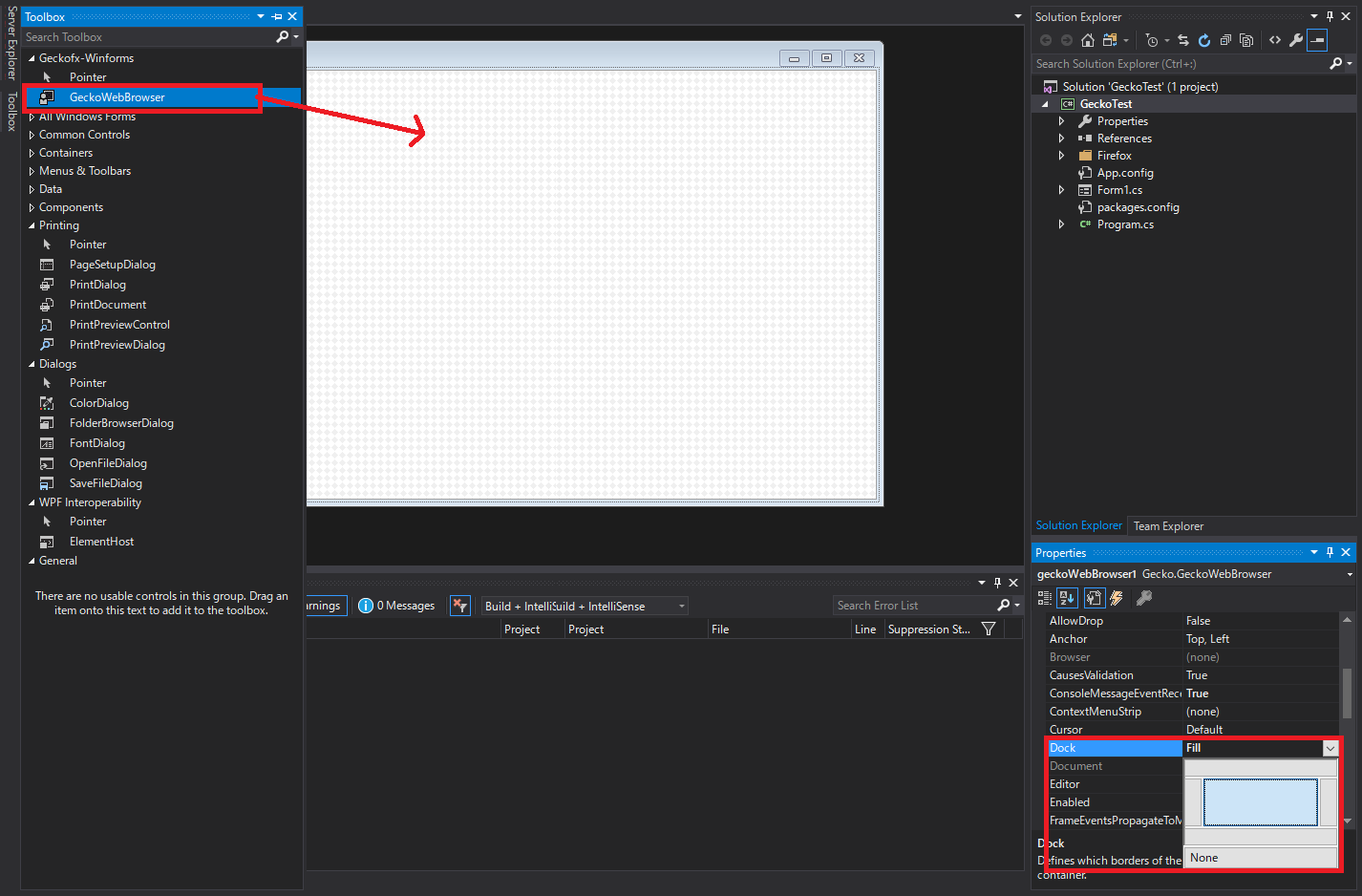
Windowデザインフォームの隣のtoolbarをみればGecko-browserコントロールができたことを確認できます。

このWindowsフォームにDrap&Dropした後でプロパティのdockをfillに合わせています。

これからFirefox.dllファイルを注入する必要があります。
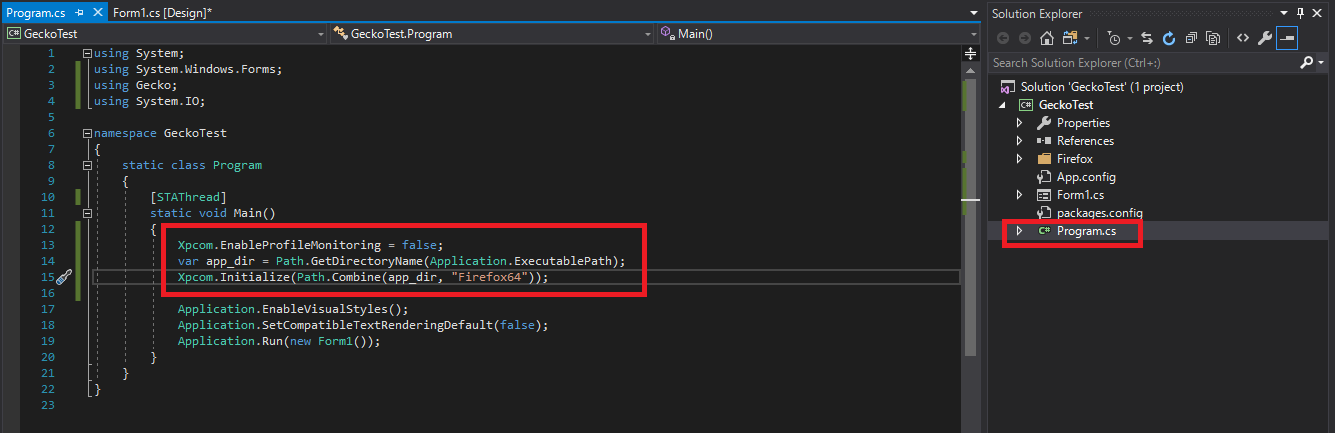
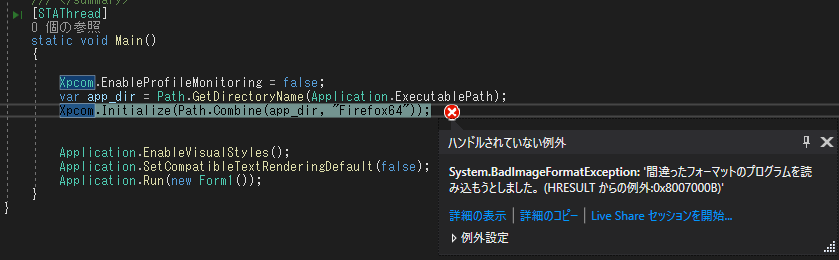
右Program.csファイルを開いて,下記のソースを追加します。
Xpcom.EnableProfileMonitoring = false;
var app_dir = Path.GetDirectoryName(Application.ExecutablePath);
Xpcom.Initialize(Path.Combine(app_dir, "Firefox64"));

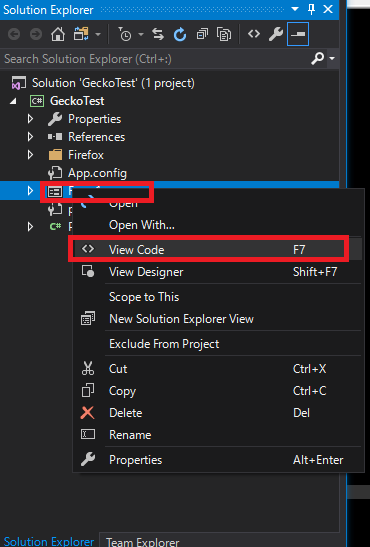
そして右のForm1.csファイルを右クリックしをして、ソースビューでソースを開きます。

using System;
using System.Windows.Forms;
using Gecko;
using Gecko.DOM;
namespace GeckoTest
{
public partial class Form1 : Form
{
bool flag = true;
public Form1()
{
InitializeComponent();
}
// FormのOnload関数をオバーライドした。
protected override void OnLoad(EventArgs e)
{
// 親クラスのOnLoad関数を呼び出す。
base.OnLoad(e);
// yahooに接続する。
this.geckoWebBrowser1.Navigate("www.yahoo.co.jp");
// 接続が完了する時にイベント設定
this.geckoWebBrowser1.DocumentCompleted += GeckoWebBrowser1_DocumentCompleted;
}
// イベント関数
private void GeckoWebBrowser1_DocumentCompleted(object sender, Gecko.Events.GeckoDocumentCompletedEventArgs e)
{
// Geckoブラウザオブジェクトを取得する。
GeckoWebBrowser browser = (GeckoWebBrowser)sender;
// URLでyahoo.co.jpの場合
if (browser.Url.Equals("https://www.yahoo.co.jp/") && flag)
{
// 検索画面になったらflagをfalseを変換
flag = false;
// document取得する。
var doc = browser.Document;
// 検索テキスト
(doc.GetElementsByName("p")[0] as GeckoInputElement).Value = "site://www.nowonbun.com";
// 検索ボタンクリック
(doc.GetElementsByClassName("rapid-noclick-resp")[0] as GeckoButtonElement).Click();
}
}
}
}
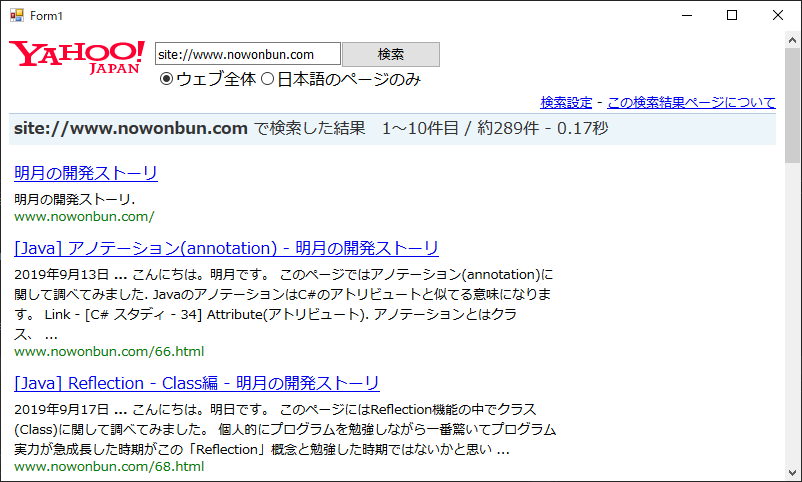
上みたいにスクレイピングソースを作成しました。

結果みたいにスクレイピングになったことを確認できます。
-- もしエラーが発生する場合 --
1. 64ビットに設定しても64ビットでできない場合があります。

デバッグ設定をx64に変更すれば解決できます。
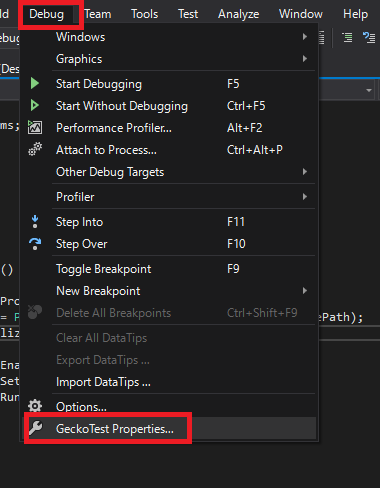
デバッグのPropertyメニューを開きます。

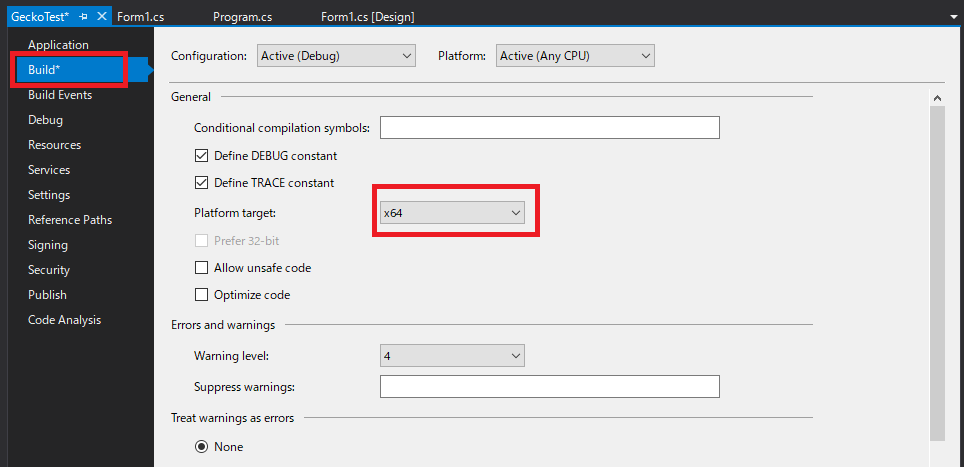
メニューのBuildタブでプラットフォームをx64に変更すると解決できます。

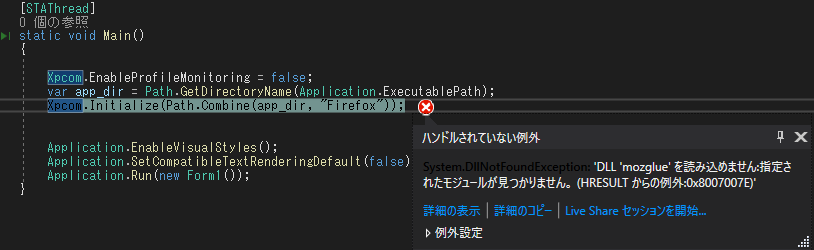
2. dllファイルを読み込めませんというエラーメッセージが発生する可能性があります。

この場合はdebugフォルダーが間違って設定されている場合に発生します。
var app_dir = Path.GetDirectoryName(Application.ExecutablePath);
Xpcom.Initialize(Path.Combine(app_dir, "Firefox64"));
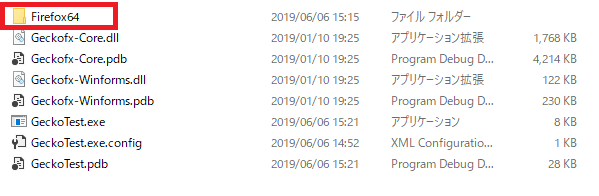
デフォルトならDebugフォルダーのFirefox64のサブフォルダにモジュールがあります。

binのdebugフォルダーに移動すればFirefox64フォルダがあることが確認できます。

ここのフォルダとFirefox64のフォルダ名を一致すると問題なく実行されます。
個人的に最近AfxWebBrowserとWebBrowserよりGeckoBrowserオブジェクトが安定的に使えます。C#の基本WebBrowserオブジェクトはMSIEの8バージョンなので最近のウェブページではScriptエラーが発生する可能性が高いです。
--参考--
ウェブスクレイピング開発のトレンドはGeckoBrowserとHttpWebRequestを混ぜって使います。
でもGeckoBrowserとHttpWebRequestは別のクラスでセッションやクッキー情報の同期化が必要です。
HttpWebRequest request = (HttpWebRequest)WebRequest.Create();
request.Headers["Cookie"] = browser.Document.Cookie;
テストするサイトがないから参考事項で作成しておきました。
ここまでC#でGeckoライブラリを利用してウェブスクレイピングする方法に関する説明でした。
ご不明なところや間違いところがあればコメントしてください。
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [C#] 非同期ソケット通信(IOCP)-APMパターン2020/05/18 18:45:37
- [C#] 非同期ソケット通信(IOCP)-EAPパターン2020/05/15 19:31:02
- [C#] NPOIを利用してExcelを読み込んで出力する方法2020/05/08 10:43:52
- [C#] NPOIライブラリを利用してエクセルファイルを生成する方法2020/05/07 01:49:01
- [C#] Geckoライブラリを利用してウェブスクレイピングする方法2020/05/05 00:52:26
- [C#] PDFを作成する方法(iTextSharp)2020/05/03 10:22:40
- [C#] シリアライズ(Serialization)をする方法2020/04/30 19:32:04
- [C#] dynamicタイプの動的パラメータ-DynamicObject(WinFormでASP.MVCのViewBagオブジェクトを使用する方法)2020/04/29 22:41:32
- [C#] Stringの補間式(interpolation)2020/04/27 20:39:57
- [C#] Newtonsoft.JSONライブラリを利用してJsonデータ構造を扱う方法2020/04/23 20:19:53
- [C#] EMailを送信する方法(System.Net.Mail)2020/04/22 19:00:42
- [C#] ini環境ファイルを使う方法2020/04/22 00:09:39
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07