[Project design] プログラム結合テスト - IT(Integration test)
こんにちは。明月です。
この投稿はプログラム結合テスト - IT(Integration test)に関する説明です。
以前の投稿で単体テスト(Unitテスト)に関して説明しました。
link - [Project design] プログラム検証とテスト - Unitテスト
単体テストでは関数とクラス単位でテストすることですが、テストの回数がCIツールを利用して相当に頻繁にテストをします。
結合テストはUnitテストから検証された関数とクラスを全体的に合わせて一つの流れでテストすることです。ウェブプロジェクトには実際にウェブサーバ(開発サーバ - Dev server)に配布(Deploy)して運用しながら検査することです。開発サーバなので、本データを扱うことではなく、から偽データを使います。
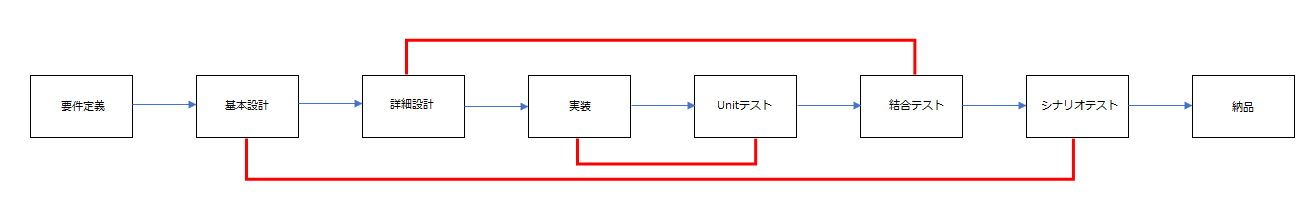
テストの範囲は下記の構造により動きます。

結合テストは詳細設計で作成したシークエンスやインターフェースを確認することなので、プロジェクトの仕様をテストすることよりプログラム的な不良要素を検証することです。
例えば、どのデータを渡したらnullエラーが発生するとか、関数によりInputからOutputは正解ですが、関数の順番で値が間違いか((1+2)*3と1+(2*3)の差異)、ウェブ画面から数字を入れなければならないが、テキスト文字が入っている場合に表示するエラーメッセージなどをチェックするテストなら良いでしょう。
結合テストは大幅で二つのパターンで実施します。
一つはSeleniumというライブラリを使うことと人がいろいろをクリックしながらチェックすることです。
Seleniumライブラリを利用するのはウェブスクレイピングという技術です。
link - [Python] Seleniumライブラリを使う方法(自動ウェブテスト、ウェブスクレイピング)
Seleniumライブラリを通ってテストボットを作成するのはJavaもできるし、C#もできますが、テストの特性上にスクリプト修正が多く発生する領域なので修正するたびにビルドすることより修正と実行が便利なPythonに個人的に良いではないかと思います。
Seleniumライブラリを使うことの利点は我々がウェブページを単純な繰り返しなテストはプログラムとして流すことでテスト時間を短縮することができるし、特定な部分を修正して発生するリグレッションテストを簡単にできます。
または、ブラウザによりChromeやIE、Safariなど、環境によりモバイルやパソコン、タブレットなどをテストをスクリプトで一括的にテストができます。
でも、Seleniumライブラリを通る検証が利点だけではありません。
Seleniumライブラリを利用するのは検証プログラムを作成することになります。それもプログラムだし、そうならプロジェクトの工程になるので、設計やプログラム検証の負担があります。プログラムを作ることは必ず工程を通ることではありませんが、検証は必要なのでどのくらいは設計が必要ですね。
つまり、我々が作ったプロジェクトを検証するプログラムですが、このプログラムがバグを発生して元のプロジェクトのバグを見つけられなかったら、最初のプロジェクトの品質にも問題になります。なので、検証プログラムを作成することもずいぶん費用が発生しますね。
そしてこのSeleniumライブラリを通ることですべてのテスト検証することではありません。
Seleniumライブラリは結局にhtmlタグを通って結果確認ですが、デザインバグや崩れがの場合はチェックができません。
画面サイズにより文字が見えないとかデザインが設計と差異があるかの部分は人がテストするしかありません。
最近はRPAという自動化エミュレータシステムというAIを利用するソフトウェアがありますが、これを利用すると結合テストに関する工程の時間やデザインチェックなどもできると言いますが、ソフトウェア値段が高いし、普遍化されている技術ではありません。これからどのようになるかはまだ知りません。
結合テストは納品する前のプログラム的な最終テスト段階なので工程をしっかり設定しないとすごく時間が掛かる部分です。
次の単会はシステムテスト(ST)がありますが、その部分はプログラムに関する検証ではなく、仕様に関する検証です。つまり、お客様と仕様をお互いに確認しながら依頼させた部分と内容が合っているか検証になります。ゲームに考えるとベータサービスと同じ意味です。
なので、できれば結合テストで発生するバグをすべて直さなければならないです。
普通、この結合テストを行うのはテスト仕様書を作成します。
このテスト仕様書にはオブジェクトにあkンするテスト、処理テスト、セキュリティテスト、パフォーマンステスト、システムテスト、ログテストなどがあります。
この仕様の項目はプロジェクトより全然違いますが、ウェブ環境のプロジェクトはほぼ似ているじゃないかと思います。
オブジェクトテストはテキストボックス、チェックボックスに関するNull処理、数字だけできるオブジェクトに文字を入れる場合、文字化けなどをチェックする項目です。
処理テストはPost Requestする場合にデータベースにデータが正しく格納されるか、データベースの内容が画面に正しく表示されるか、メッセージがちゃんと表示されるかを確認します。
セキュリティテストはInjectに関するテストが多いですが、テキストボックスに特殊文字が入力できるかをチェックして、出来るならSql Inject、つまり、SQL構文には問題ないか、Getタイプによりあるいはスクリプトの変造によりデータフィルターはよく動いてるかのテストです。
パフォーマンステストはブラウザから要請する場合、Response時間がどのくらいか、Post Requestが連続に発生する場合はデータベースに処理する流れ、D-Dosの対策などを確認します。
システムテストはメールがちゃんと送信されるか、様々なシステムとソケットや規約でお互いに問題なく通信ができるかを確認します。
ログテストはウェブ上で動作に関するログがちゃんと作成されるかに関するテストです。
その以外のメッセージ確認テスト、エラーテスト、つまり、データベースが落ちた場合、WASサーバが落ちた場合の処理画面、エラーやバグが発生する時に表示される画面などを確認しなければならないです。
プログラムを作成すると普通は設計やコード作成する時に時間がたくさん掛かると思います。でも、個人的はIT工程がプロジェクト工程が一番重要ではないかと思います。そしてIT工程を支援するプログラムがあれば積極的に活用する部分ではないかと思います。HPのfortifyなどを利用してですね。
この結合テストが製品の品質を決定する部分なので点検する部分も多いし、人もたくさん必要です。
その為、チームを構成すると開発者(プログラマー)が10人ならQAテスターは20人で想定しました。つまり、2倍の人力が必要です。
でも、人力が2倍だっても値段が2倍に掛かることでもありません。もちろん、セキュリティテストやパフォーマンステストみたいな部分は専門的な技術知識も必要ですが、オブジェクトテストの場合は単純なテストなので相手的に人的費用が高くないです。
この部分を考慮してチームを組むと限定な予算でいい品質の製品を作成することができます。
ここまでプログラム結合テスト - IT(Integration test)に関する説明でした。
ご不明なところや間違いところがあればコメントしてください。
- [Project design] プログラム最終テスト - ST(System test(Standard, Scenario))2021/10/26 19:10:07
- [Project design] プログラム結合テスト - IT(Integration test)2021/10/25 20:12:17
- [Project design] プログラム検証とテスト - Unitテスト2021/10/22 19:34:09
- [Project design] プログラム制作(コーディング) - クラス作成方法2021/10/20 19:28:09
- [Project design] プログラム制作(コーディング) - 関数作成方法2021/10/19 21:01:32
- [Project design] 詳細設計(インターフェース設計と抽象化作業)2021/10/18 18:23:15
- [Project design] 基本設計(画面設計とDB設計)2021/10/17 21:21:11
- [Project design] 要件定義(要求事項整理)2021/10/15 19:28:58
- [Project design] プロジェクトを工程(ウォーターフォール vs アジャイル)2021/10/14 18:36:04
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07